Introduction
With developing a website and web apps, the most important thing nowadays is to grab the user’s attention. No matter how good your content is, without an attractive design or efficient graphics, one cannot get users interested in the website. Thus, Web development companies use Frontend frameworks like Angular and React to build faster, ease-to-use UIs. By employing advanced features of AngularJS frameworks, developers build a wide range of web solutions, from gaming applications to single-page applications.
Without any bigger surprise, it is clear that many AngularJS frameworks support and simplify Angular development. Being an Angular Web Development Company, CodeStore Technologies has personally used the below-mentioned tools in their projects. In this blog, Our Angular Developers will discuss some of the best Angular JS frameworks used for developing the most dynamic and flexible web apps.
What is Angular JS?
AngularJS is an open-source, front-end framework. A Javascript framework primarily maintained by Google and by a community of corporations and individuals. This helps in solving the challenges faced in developing the most unique single-page web apps.
This focuses on streamlining both testing and development. Angular’s Model-View-ViewModel (MVVM) architecture is very popular for being efficient, and time-saving. Angular allows the developers to use HTML as the template programming language and expand HTML syntax to express the app components.
AngularJS dependency injection and data binding eradicate much of the code that one would have to transcribe.
Let’s have a look at some of the exceptional features of Angular Framework.
Features of AngularJS Framework
Angular is one of the most popular web frameworks in today’s tech world. This is a popular framework and is very helpful in developing the most flexible and robust single-page web apps. As Google supports it, they always keep it updated. Additionally, it always integrates the latest and modern development trends available in the market.
AngularJS has some of the most exceptional features which makes it one of the best frameworks. Let’s have a look at the features:-

Data Model Binding
One doesn’t need to write separate codes to bind the data to the HTML controls. This can be made by adding some snippets of the code.
Deep Linking
This allows the developers to encrypt the state of the app in the URL so that someone can easily bookmark it. Then the app can be easily restored from the URL to an identical state.
Dependency Injection
AngularJS has an inbuilt dependency sub-system that aids an Angular.js developer to understand, create, and test web apps more easily.
Model View Whatever (MVW)
MVW is a pattern for separating an app into diverse parts called model, view, and controller, each with different responsibilities. This framework does not devise an MVC design pattern in a traditional way, but rather somewhat nearer to MVVM. AngularJS team refers to it amusingly as Model View Whatever.
Controllers are JavaScript functions that are bound to a specific scope.
Scope defines the objects that mention the model. They act as an adhesive between the view and controller.
Templates are condensed views with data from the model and controller. These can be in the form of a single file like index.html or manifold views on one page utilizing partials.
Directives
Directives are the markers on DOM components such as attributes, elements, and CSS. These can be utilized to form customized HTML tags that assist as novel custom widgets. AngularJS has inbuilt directives such as ng/Model and ngBind.
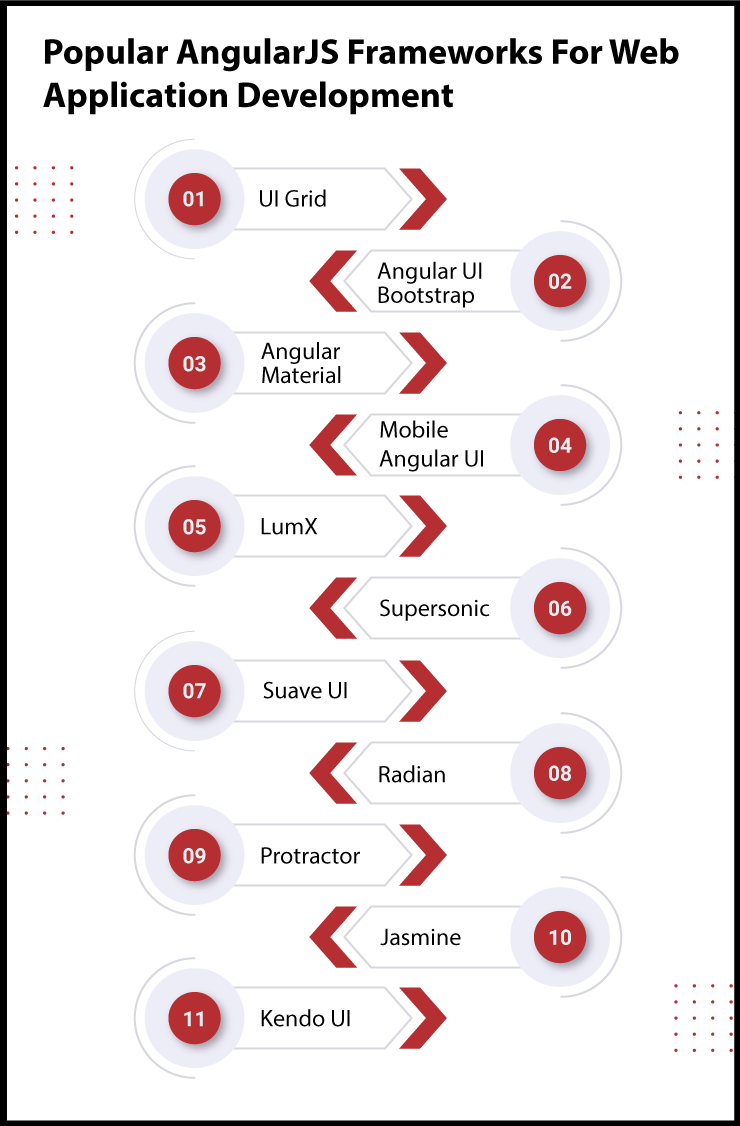
Popular AngularJS Frameworks For Web Application Development
With AngularJS, it is much easier to develop the most robust and modern web applications. To streamline the tasks and increase efficiency, there are various frontend frameworks for AngularJS.

These frameworks offer numerous inbuilt web components and by exercising them along with AngularJS, developers can rapidly develop an application from the ground in much less time.
UI Grid
Previously known as ng-grid, the Angular UI Grid is developed completely in AngularJS. Moreover, this doesn’t require any jQuery dependencies. This framework circles around a central grid module while all its traits exist as Angular directives and modules. It has a component of Angular UI Suite, like Angular UI Bootstrap, and is the component for exhibiting data in grids for AngularJS apps.
Its developers can exercise this framework to function with and manage vast and multifaceted sets of data with grid characteristics such as grouping, sorting, virtualization, filtering, exporting, paging, column pinning, edit in place, row expanding virtualization, and internationalization.
Angular UI Bootstrap
Angular UI Bootstrap is an AngularJS framework developed on top of Bootstrap. Bootstrap is one of the finest front-end frameworks for software development.
If you need to utilize bootstrap with Angular, then Angular UI Bootstrap is the answer. This is because you cannot directly utilize Bootstrap in an Angular project. Bootstrap employs jQuery which could hamper specific functions of Angular.
This framework relies on innate AngularJS directives which are formed on CSS and Bootstrap markup elements. Hence, it does not have any reliance on jQuery and can be the answer if you need to incorporate Bootstrap components into an Angular project.
Angular Material
Angular Material is an Angular CSS Framework upheld by the Angular team and is the formally suggested Angular UI Framework.

This is the UI component library containing high-quality, reusable templates, admin panels, and components. This Angularjs UI framework is based on Google material design and has more than 30 UI components.
Therefore, it enables a web developer to develop attractive, user-engaging, faster, and responsive web apps by confirming that they obey contemporary design practices and principles like device independence, browser portability, and graceful degradation.
Mobile Angular UI
Mobile Angular UI is a popular framework and is a mixture of Bootstrap and AngularJS. Web app developers utilize it for structuring HTML5 mobile applications also termed Hybrid apps.
Devoted to mobile application development and design, it presents vital mobile components that are absent in Bootstrap 3 like switches, sidebars, scrollable areas, and overlays. And since it rotates around AngularJS, there are no bootstarp.js or jQuery dependencies, creating a faster and lightweight framework.
Furthermore, it comes with a CSS file, utilizing which you can simply transform your web application to a mobile version.
LumX
LumX is an entirely flexible frontend framework founded on Google material design. The traits of LumX permit its developers to develop user interfaces under Google’s guiding principles.
This framework relies on AngularJS to facilitate the building of web applications based on MVC patterns and also it utilizes jQuery to augment the application performance.
Supersonic
Supersonic is a hybrid UI framework that consists of web-based components, Javascript, and CSS that you could employ with any popular framework, and it is also termed as an agnostic framework.
It aids in simplifying HTML apps and it is cohesive with AngularJS. This framework works along with AppGyver and most of the API will not function in a mobile site or Vanilla Cordova app.
It allows its users to transcribe HTML elements along with CSS components, or they can use components that map HTML to contact innate APIs and completely innate interference with much ease.
Suave UI
Suave UI is a framework that is employed for developing web UI, utilizing AngularJS.
It presents CSS definitions like layered elements, grid, form elements, and colored buttons, services, and directives that make it easier for its developers to develop varied UI components for web-based apps.
This UI-based component library provides components that are contained in bundle files. This helps developers in not including them distinctly.
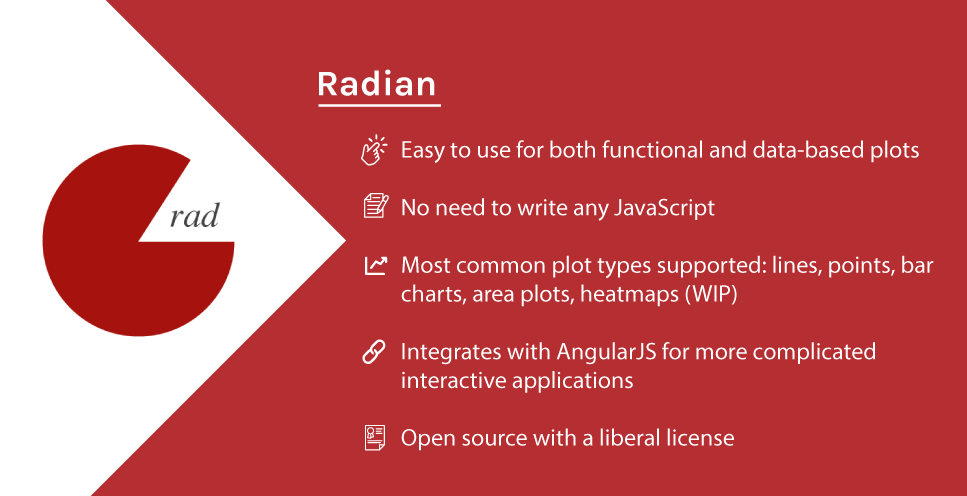
Radian
It is an open-source Javascript library that easily embeds the plot in HTML documents. Radian is part of OpenBrain’s BayesHive Project. Radian helps developers in plotting code without writing a long-form of JavaScript code in the project and with fewer efforts.

Top of all, Radian uses AngularJS to implement custom HTML elements. Moreover, it effectively establishes a binding between JavaScript variables and HTML elements to enable maximum scalability.
Radian uses the D3.js library to implement dynamic graphic generation. With the help of this JavaScript library, one can generate graphs, illustrations, and plots. All modern-day browsers support this library.
Whenever a developer is working with the Radian JavaScript library, they no longer need to write a single JavaScript code. Radian will take care of everything. The formats of the plot supported by this framework are lines, bar charts, area plots, points, and heatmaps.
Well, with the help of core JavaScript too, you can certainly create real-time charts and illustrations for your web apps. You can also leverage JavaScript plotting code to add graphs to your web apps.
There are also other options available that one can use as plotting libraries. Although they could be excellent options, they require writing JavaScript code. Radian takes care of everything regarding coding language and provides attractive plots in your web apps by using just a couple of lines of HTML code.
So, users who don’t know anything about JavaScript or are too busy to write code can leverage this library to embed comprehensive graphs and charts in their website elements.
Protractor
Testing is one of the most critical phases of a web applications’ execution procedure. Just like brainstorming, developing and programming, testing is also essential to ensure that the application works correctly in all the potential scenarios.
Protractor has got what it takes to become an end-to-end AngularJS testing framework, which elegantly verifies the workability of your code through dynamic testing. It offers new-age functions and locator strategies that can literally automate the testing of AngularJS applications.
The protractor uses the selenium grid while testing the AngularJS application. The selenium grid will ensure that the app is running across multiple browsers at the same time. Protractor takes its basis on WebDriberJS which supports other frameworks like Mocha, Jasmine, Cucumber, etc. The waiting time is also user-friendly with Protractor. As soon as you complete writing your code, the Protractor will start testing the code.
Jasmine
Jasmine is one of the most renowned AngularJS Mobile App Framework for testing. This testing framework has low overheads and zeroes external dependencies. Not testing properly is one of the Common Mistakes Of AngularJS Developers. That’s where this framework can help you.
Jasmine does not require any specific JavaScript framework since it can test any JavaScript code whatsoever. Jasmine has no DOM and has the most straightforward syntax for testing.
Its structure makes the overall testing methods seamless and reliable. Jasmine provides excellent functions to assess and test your code. With Jasmine, you also get an opportunity to make smart assertions.
You can also leverage the feature and workability of Jasmine by combining it with Karma, which is another AngularJS testing framework built through the command-line interface.
With the help of a karma-jasmine tester, you can effectively leverage both of the testers if you wish to do so.
Kendo UI
Kendo UI is a comprehensive HTML5 user interface framework for building interactive and high-performance websites and applications. It comes with a library of 110+ UI widgets, an abundance of data visualization gadgets, a client-side data source, and a built-in MVVM (Model-View-ViewModel) library.
Kendo UI for jQuery provides AngularJS and Bootstrap integration. Several production units use Kendo UI as a part of distributed integration. With the help of this one can choose from depending on your project requirements. The suite includes widgets for enterprise-grade line-of-business applications and is suitable for creating professional websites that require expert and timely technical support.
Final Words
Diverse and efficient web applications are possible with ingenious frameworks and skilled developers. AngularJS frameworks are versatile in their usage and can build a rich user experience for web applications using Angular components.
Every Framework in the AngularJS framework list is specifically made for streamlining a particular aspect of Angular web development. Depending on the requirements of the project, one can use one or more of the frameworks in the given list.
Get in touch with CodeStore Technologies and share your queries with us. Above all, our team of skilled and experienced developers will analyze your project requirements and list out the best possible technology stack for your project.
We are also a leading Angular app development company and have helped many small and medium-sized companies in developing their dream projects.
Get in touch with us at: [email protected].