Expertise of our Reactjs Developers

React Core Concept
Our React developers have a strong understanding of fundamental concepts such as components, JSX (JavaScript XML), props, state, and lifecycle methods. They know how to structure and compose these elements to create dynamic user interfaces.

DevTools
Our proficient Reactjs developers are skilled in using browser developer tools and React-specific browser extensions to troubleshoot and debug issues.

Responsive Design
Creating responsive layouts that adapt to different screen sizes and devices is crucial. Our react programmers can implement responsive design principles using CSS media queries and other techniques.

Optimization and Performance
Our Reactjs experts can understand performance optimizations like lazy loading, code splitting, and memoization to ensure fast and smooth user experiences.

Testing and Debugging
Our team of React experts is skilled in writing unit and integration tests, as well as conducting debugging to ensure that the codebase is reliable and of high quality.

Cross-Browser Compatibility
Our Reactjs programmers ensure that the React application works consistently across various web browsers and platforms.
Our React Js Development Services
Migration to React
If you’re considering migrating your existing application to React, we have the expertise to make the transition smooth and efficient while preserving your existing functionality.
UI/UX Design Integration
Our services include close collaboration with UI/UX designers to translate design concepts into interactive and engaging React applications seamlessly.
Component Library Development
We create reusable component libraries that accelerate development cycles, maintain design consistency, and ensure scalability across projects.
API Integration and Development
Our react experts seamlessly integrate APIs and develop backend services to provide robust data interaction, ensuring a seamless flow of information within your application.
Real-Time Applications
Whether it’s a collaborative tool or a live dashboard, we have experience in developing real-time applications using React and technologies like WebSockets.
E-commerce Solutions
We design and develop feature-rich e-commerce platforms using React, incorporating intuitive user interfaces, secure payment gateways, and inventory management.
Single Page Applications (SPAs)
Our expertise in React allows us to create SPAs that provide a smooth and engaging user experience by dynamically updating content without requiring full page reloads.
Why Hire React Developers from CodeStore

Expertise in React Ecosystem
Our React developers are seasoned professionals with extensive knowledge of the React ecosystem, enabling them to build sophisticated applications that meet your exact requirements.
Proven Track Record
Our Reactjs team has a history of successfully delivering React projects across diverse industries, showcasing our ability to tackle challenges and produce outstanding results.
Custom Solutions
We understand that every project is unique. Our React developers have the expertise to tailor solutions that align precisely with your business objectives, providing you with a competitive edge.
Collaborative Approach
When you hire our React developers, you’re not just getting individuals but a collaborative team that thrives on communication, cooperation, and a shared dedication to project success.
Full-Stack Capabilities
Our developers aren’t confined to the front end. With full-stack capabilities, they can develop seamless end-to-end solutions using technologies like Node.js, Express, and databases.
Agile Methodology
We follow an agile development approach emphasizing adaptability and iterative progress. This means you’ll receive regular updates, have the chance to provide feedback, and witness continuous improvements.
UI/UX Excellence
Our developers work closely with UI/UX designers to ensure that your application functions flawlessly and boasts an intuitive and visually appealing user interface.
Scalability Considerations
We design and develop React applications with scalability in mind. This means your application can grow with your business, handling increased user traffic and expanding features seamlessly.
Rapid Prototyping
Our developers can quickly create prototypes to help you visualize the end product early in development, allowing for early feedback and adjustment before significant investments.
Thorough Testing
Quality is paramount. Our developers engage in rigorous testing, using tools like Jest and React Testing Library, to guarantee the reliability, stability, and security of your React application.
Time and Cost Efficiency
With our experienced team, your project can benefit from streamlined development cycles, optimized resource allocation, and reduced time-to-market, ultimately saving you costs.
Effective Communication
Transparent communication is critical to project success. Our React developers maintain open lines of dialogue, keeping you informed and engaged throughout the development journey.
Adaptive Learning
The technology landscape is constantly evolving, and our developers keep up with the latest trends and advancements to ensure your project benefits from the most current techniques and tools.
Dedication to Client Success
Your project’s success is our success. Our React architectures are committed to going the extra mile to ensure your application meets your business objectives and exceeds expectations.
Flexible Engagement Models
Whether you need a single React experts or an entire team, we offer flexible engagement models to match your project’s size, complexity, and timeline
Confidentiality Assurance
Our experienced React developers adhere to strict confidentiality agreements, ensuring that all proprietary data, project details, and sensitive materials shared during the collaboration remain strictly confidential.
Process to hire our Dedicated React Developers


Assess the skills through a Risk-Free Trial
Evaluate potential team members by trying them out with our risk-free trial. Experience their working relationship for two weeks, and if satisfied, continue collaborating with the same developer. If you are dissatisfied with the results and decide not to continue, there will be no financial obligation.
Let’s Discuss Your Project
Why you should choose React Development
Virtual DOM
React uses a virtual DOM (Document Object Model) to efficiently update and render the user interface. Instead of updating the entire DOM tree, React updates only the components that have changed. This leads to better performance and a smoother user experience.
Component-Based Architecture
React follows a component-based architecture, allowing developers to build UIs by creating reusable and encapsulated components. This makes it easier to manage and maintain large codebases, as well as promote code reusability.
Cross-Platform Development
React can be used to build not only web applications but also mobile applications through React Native. This allows for code sharing between web and mobile platforms, reducing development time and effort.

State Management
React provides a simple and efficient way to manage the state of an application. The introduction of hooks (like useState and useEffect) has made state management more flexible and easier to work with.
Unidirectional Data Flow
React follows a unidirectional data flow, which means that data in an application flows in a single direction. This makes it easier to understand how data changes over time, simplifying debugging and maintaining the application.
Ecosystem and Tooling
React has a rich ecosystem of tools and libraries that complement its functionality. Tools like Redux for state management, React Router for navigation, and a variety of testing tools make it a comprehensive choice for building robust applications.
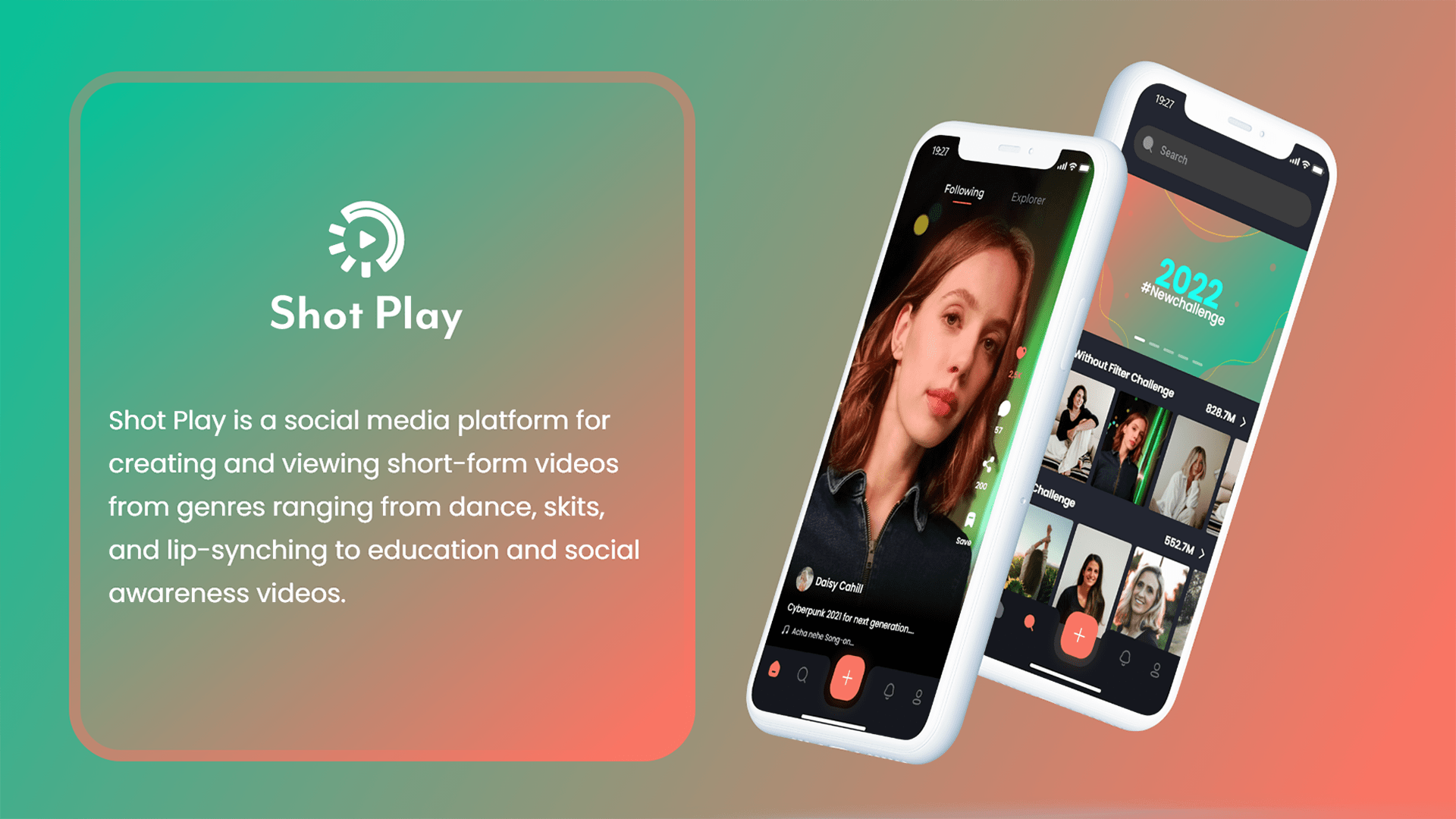
Our React based Work
FAQs
Related Blogs
Get Enquiry
Enquire now for more details & pricing information