There are many JavaScript frameworks we all are aware of and many of the organisations might be using AngularJS 1 that supports some functionality but Angular2 has improved on these functionalities and made it easy to be faster and scalable for developers that uses ES6 (ES7).
In this blog post, I will guide you to the latest version of Angular (Angular2) and build your first angular2 app using Typescript.
Why Angular2?
Angular2 is an open-source framework for building mobile and desktop applications written in Typescript and meets the ES6 specifications.
In Angular 1, programmers have to keep a check with directives, controllers and the services that made programmers a bit confusing to keep a track off.
Angular 2 provides programmers with a different framework that uses COMPONENTS instead of directives.
Angular2 Building Block
- Components is similar to directive that basically creates the UI widgets and controls the view of our application. It breaks the application into smaller components which gets loaded inside the root component. It is defined using @component. Every component contains a.
- View loads the data needed for view part of component.
The structure is:
@Component ({
selector: ‘my-app’
})
@View ({
templateUrl: ‘components/app/app.html’,
directives: [RouterLink, RouterOutlet]
})
Where @component holds properties like: selector, name of events etc.
@view holds the template URL and the directives required by the component
What makes it different?
- Component instead of directive:
In Angular a directive is what we add to our HTML page no matter about whether a directive is used to add/modify or to generate some content and requires a .directive function whereas in Angular2 we just need to import “component” and then we create our class
Import {Component} from ‘angular2/core’;
@Component ({
selector: abc,
templateUrl: ‘src/abc.html’
})
export class abc {}
- Transclusion:
Components in Angular2 are the web components that uses a feature of Shadow DOM which does not need ng-transclude instead we use in our application.
Start with Angular2 app
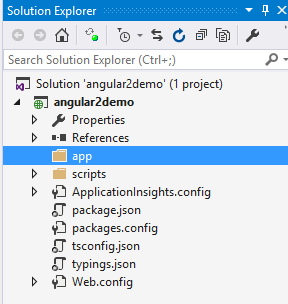
- Open a new empty project in Visual Studio as “angular2demo”.

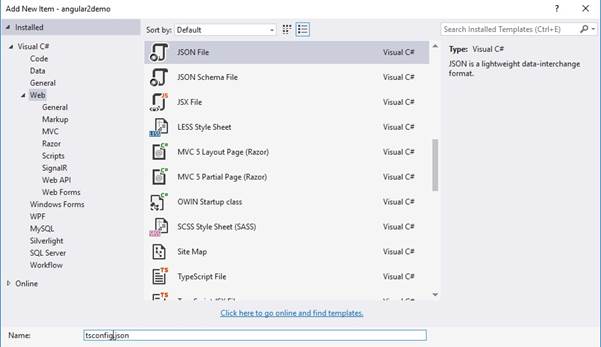
- Add “json” file in your project. Just right click on name of project>>add>>new item.
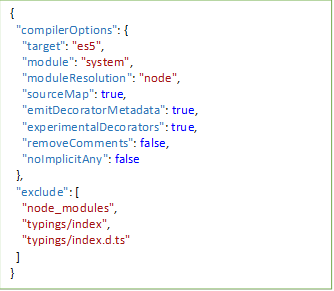
“tsconfig.json” is a typescript compiler configuration file.

Add the following code:

- Create “typings.json” file in your project. This file is basically used to identify Typescript definition files in our app.
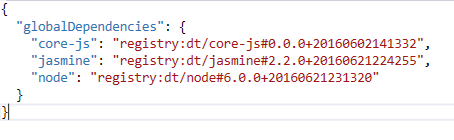
Just right click on name of project>>add>>new item as mentioned in Step2. Add the following Code:

The code above has different files:
- Core-js: It brings ES2015/ES6 capabilities to our ES5 browsers.
- Jasmine: It is the typing for Jasmine test framework.
- Node: It is used for the code to reference objects in the nodejs environment.
- Add “json” file in your project. This file contains all the packages that our application requires. The packages are available in npm (Node Package Manager) and can be installed from there.
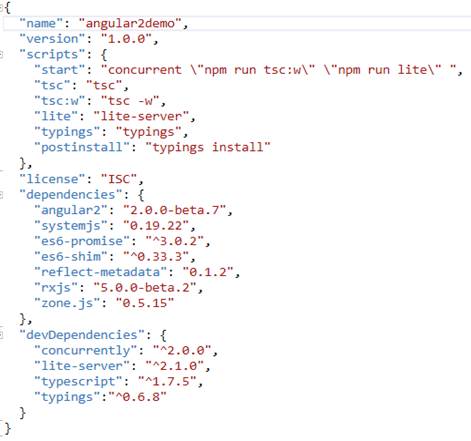
Just right click on name of project>>add>>new item as mentioned in Step2. Add the following code:

- To install packages run the following command in command prompt.
Npm install
- Create a sub-folder named “app” in your project to add the application components. Right-click on project>>add>>New Folder.

- Now just create a file “ts” in your project. Right-click on project>>add>>typescript file and add the following code.
NOTE: All the files should be saved with .ts extension.
import {Component, View} from “angular2/core”;
@Component({ selector: ‘app’ })
@View({ template: ‘
Hello Angular2!!!
‘ })
export class AppComponent { }
- Create “ts” as mentioned in Step7 and add the following code:
import {bootstrap} from “angular2/platform/browser”
import {AppComponent} from “./page_main.component”
bootstrap(AppComponent);
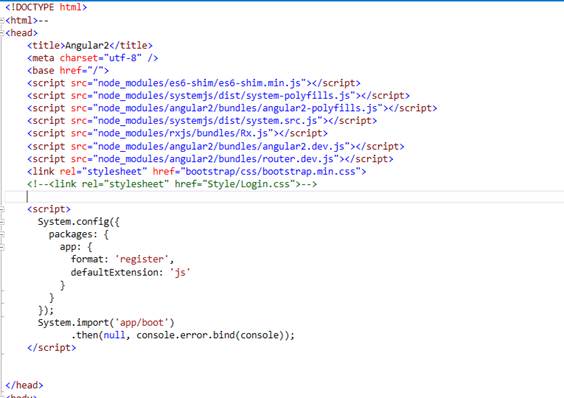
- Now create a html page “html” and add the following code:

- Now just compile and run the application for the required output.