Let’s first understand what SignalR really is.
If I need to put it in simple words, “SignalR is an Abstraction that intelligently decides how to enable real-time over HTTP.” SignalR can figure out what a server and client can do. It provides you the capability to actually establish a persistent connection between client and server and lets the server communicate with its client seamlessly. AJAX allows us to send a request (a relatively small one) and update the UI based on the response. Challenges we face include the different behavior of browsers in terms of features and support. From a performance point of view, the server’s a resource and network utilization are some of the other issues, so we can’t blindly send multiple requests to the server. Similarly, we also cannot occupy even more time, while the user is waiting for the update. It’s the developer’s responsibility to use the best available option/protocol for handling real-time communication. SignalR is one of the best ways for real-time communication.
But rather than being one of those bloggers who speak without examples I’ll help my readers start off by creating a small application “Hitcounter”. You might have done this many a times before in simple javascript. Using this we will get to check all the active users on the site.
Let us start by following these steps:
- Open VS2015 and create a new Web Application named “HitCounter”.

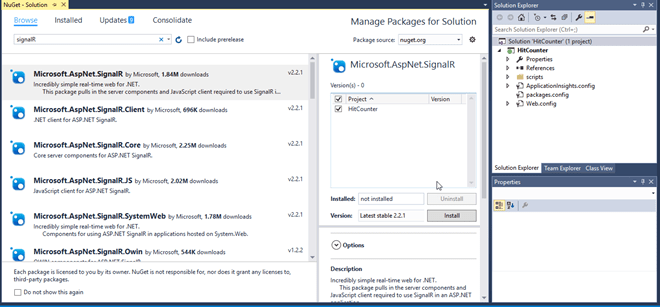
- Click manage Nuget package for installing SignalR.
You can see that there are many packages available for SignalR. The creators of SignalR have divided the component into smaller packages. We will go ahead with the installation of asp.net SignalR.
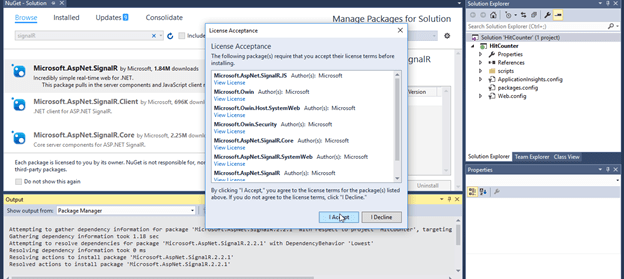
- Just click ‘I Accept’ and proceed.

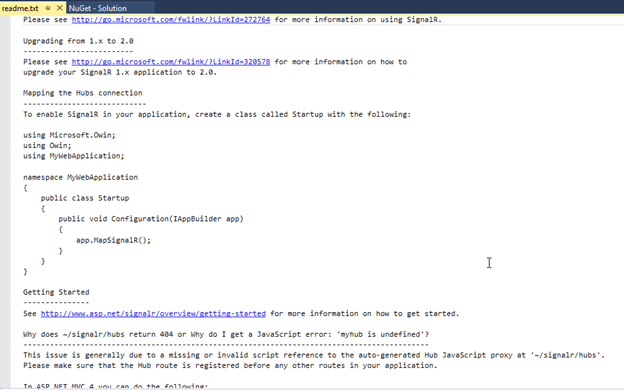
- Once SignalR is installed, a ReadMe file will popup. It has all the information to help you create the application using SignalR.

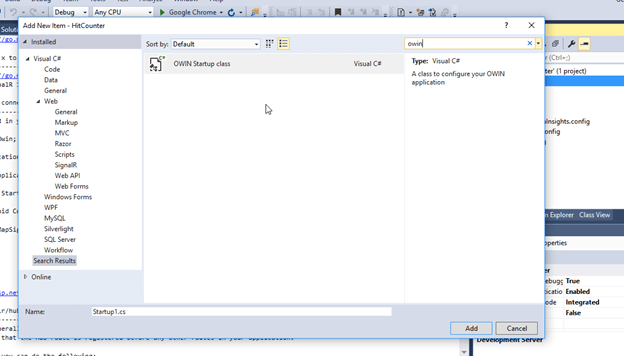
- Now we will add OWIN StartUP Class and name it “Startup.cs”. The easiest way to wire up SignalR in our case is to use the Microsoft ASP.NET SignalR OWIN Nuget Package. OWIN gives us an easy way to inject functionality into our server. The Startup class provides the entry point for an application, and is required for all applications. It’s possible to have environment-specific startup classes and methods (see Working with Multiple Environments), but regardless, one startup class will serve as the entry point for the application.

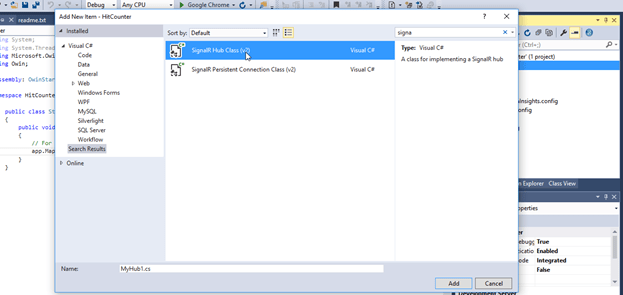
- Now add SignalR Hub Class named “HitCounterHub”. A hub is just a regular class that inherits from Hub. Just keep in mind that hubs are transient, meaning that anything you store in a member property will be lost in the next call. That’s actually a good thing since we may be spanning multiple servers. Storing any state should happen outside of the hub.

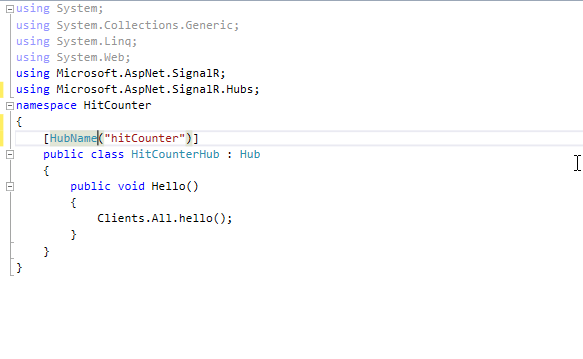
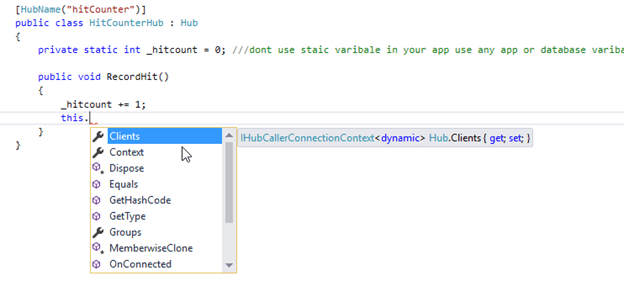
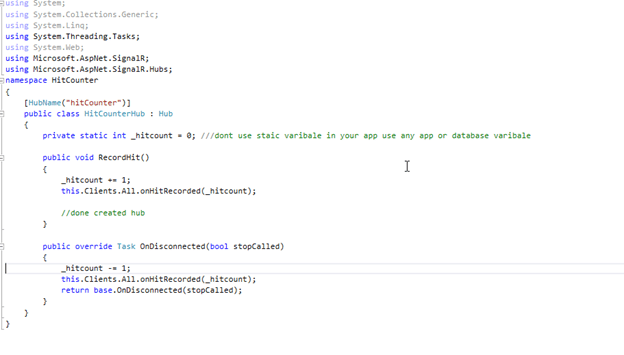
- See the below image, I have added the line:
[HubName(“hitCounter”)]
by using this I am assigning a simple name to HitCounterHub class, which I will use to call my Hub class from the client-side.

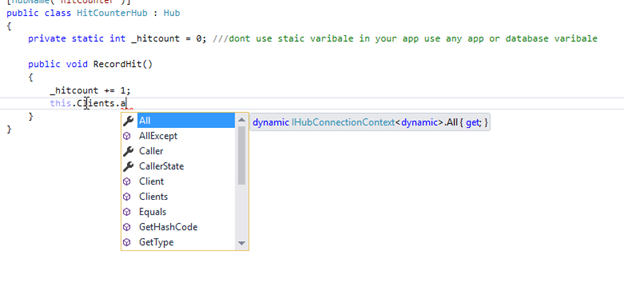
- Now I am going to add a Static int Variable _hitcount. Since I’m just creating a demo application I have used a static variable here. Feel free to use your application or database variable while creating your own project.
- Now,create method RecordHit(). Here I am going to insert the code that will execute when called from client side.

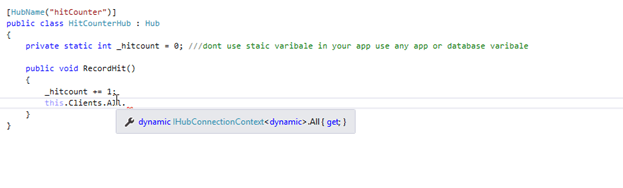
this.Client. will give you access to a list of methods. If you want to call for all the clients then use “All“, else if you want to call the one who is calling you then select “Caller” and if you want to call all the others except yourself then use “Others”.
Here we are just using the “Clients”, everything else is done by SignalR.

Have you noticed that “All” is shown as dynamic? Once we keep on using SignalR then we will know how useful the dynamic keyword is.

Client Side Implementation:
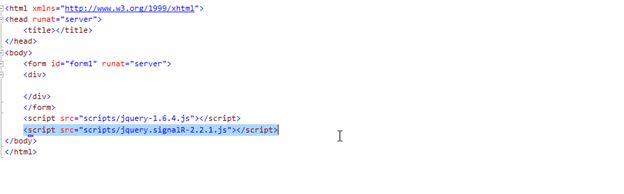
- Now add an aspx web page. From scripts folder add JQuery and SignalR js files. The only dependency that SignalR has on client side is JQuery.
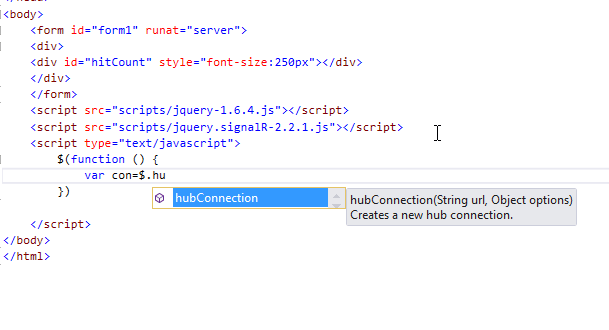
 Create one div(hitCount) that will display the HitCount .
Create one div(hitCount) that will display the HitCount .
Now you can see the SignalR methods such as hubConnection

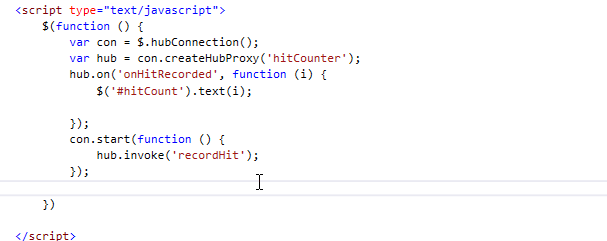
- Make sure to put the same name that we have used for Hub class, for it to work.
var hub = con.createHubProxy(‘hitCounter’);
Now whenever ‘onHitRecorded’ gets hit it will display that count on Div.
hub.on(‘onHitRecorded’, function (i) {
$(‘#hitCount’).text(i);
The below code will invoke the recordHit method from our Hub class.
con.start(function () {
hub.invoke(‘recordHit’);
});

That is all we need to do for now.
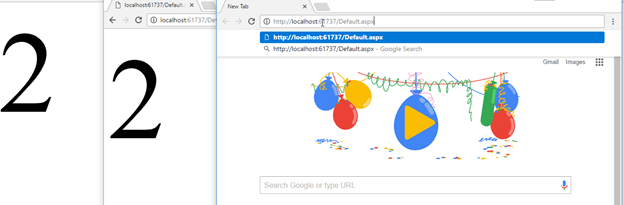
When you run this application hitCount will be displayed as 1. Open the same url on a different browser or in a different window and it will change the hitCount in real time.

- Now if I close one of the browsers then Count will not be updated so let’s cover this loophole. Open Hub class and add the following method disconnected. It will decrease the count by one.
public override Task OnDisconnected(bool stopCalled)
{
_hitcount -= 1;
this.Clients.All.onHitRecorded(_hitcount);
return base.OnDisconnected(stopCalled);
}

And with that, we have our first simple SignalR application!
Hope this tutorial was a learning experience for people who are new to SignalR.

